Are you confused about choosing between Google Flutter and React Native for your next cross-platform-app? Well, in this article I will show you reasons why Flutter is much better than React Native and why you should consider it without giving it a second thought. Imagine you could develop three applications from the same codebase for different operating systems, how efficient and productive will your life be? You will surely be confident about yourself because now without writing platform specific code, you can meet your clients needs and charge much more for your services.
But here you are, stuck and confused on which of the above two cross-platform-frameworks to choose to make all this possible.
Don’t worry, I have got you covered, over the past 4 years I have worked with both two frameworks and got to know their pros and cons. And in just 1 minute I will show you why you should learn Flutter because in terms of job market, performance and popularity, Flutter has more future than React Native. And not only that here are other reasons:
1. Flutter Offers a Rich UI Components Library, React Native Depends on Third Party Tools
Have you ever come across a Flutter mobile application and wonder why its response fast and looks just like a native application? Well, that’s because the Google Flutter team works intensively to provide extensive UI library/widget that have built in APIs to communicate/access native UI components. That’s why most developers say “Flutter has close native library component than any other cross-platform-framework” And because of this close native platform components, Flutter apps run much faster.
React Native relies on third-party UI libraries for rendering UI on a specific operating system be it web, mobile or desktop. So, guess what? Because these libraries are not developed by the same React Native team, you might not know how close the library codes are to the native APIs. Also, when there’s a specific UI bug, it really hard to debug because most of these third-party library providers sucks in proper documentation.
The good news is that both frameworks provide a component for accessing each native device modules, state management and APIs. But in all Flutter has close native rich UI widget/component which helps increase app performance over Reach Native.
2. Flutter Offers Clear Documentation Over React Native
If you take a good look at the documentation of both Flutter and React-Native you will conclude they both provide good documentation. But hey wait a minute, when we talk about the measure of a particular framework, it packages also play an important role. Flutter has a central place for hosting all their public packages and such packages goes through several review before it accepted.
The team make sure each accepted package has a well documentation and it easy to implement in either null-safety or no sound null safety. Also, they urge all their package developers to specify exactly the platform the package is compactible with. Aside that, each package provides an API reference link and up to date dependency version on how to install.
On the other hand, React Native also has some good well documented packages but because the team doesn’t have a central place for hosting all their packages, you can’t compare it to Flutter. Why because most React-Native developers do complain in most online dev community searching for reference on specific third-party package APIs.
3. You can develop Flutter apps in almost any IDE and run on any simple emulator/simulator
When it comes to developing Flutter web, mobile and desktop applications, you can almost do it with any available IDE. You can even use common windows NOTEPADE Text editor to write your code and then simply use the command line to execute/run or work on deployment. Most of the popular IDEs many Flutter developers prefers include VSCODE and Android Studio. These IDE’s provides extensions that ease development and also setting up virtual emulator/simulator for testing/debugging is quite easy.
You can as well use all the above IDEs to work with React Native but when it comes to debugging, you will hardly have to install “EXPO” on the virtual device before which is not the case with Flutter.
4. Flutter is built on top of Dart programming language whiles React Native is built on top of JavaScript
Flutter is a cross-platform open-source UI framework developed by Google 1in 2017 that aims to help build web, mobile and desktop apps for different operation systems like windows, macOS and Linus. Flutter is built on top of Dart which is an object-oriented, class-based garbage-collected programming language specially designed for client development such as web, mobile and desktop apps. Dart is developed by google and is not mainly made for client apps, you can also use it to develop server side applications.
React Native on the other hand is also a cross-platform open-source UI framework created by Meta Platforms, Inc for developing apps that can run on different operating systems using the same codebase. It’s built on top of JavaScriptCore which is the same JavaScript engine that powers Safari.
So, the bottom line depends on JavaScript vs Dart and what will say about two languages?
Without throwing dust in your eyes, let me just give you a hint so you will be the judge…
Dart is approximately two times faster than JavaScript. It’s type-safe and compiled with both AOT and JIT compilers and it’s very scalable across projects. JavaScript, often abbreviated as JS, is a programming language that is one of the core technologies of the World Wide Web, alongside HTML and CSS.
So, guess what? When it comes to web development JavaScript wins, you there not compare Dart to it. But since we mean cross-platform here and dart was mainly made for that what will you say?
Check also, Solve the method ‘setState’ isn’t defined for the class MyApp error in Flutter
5. Flutter is Trending highly than React Native
React Native was first developed in 2013 as an internal Facebook project, and then released to the public in march 26, 2015. After it was officially launched it has been on an uptrend since its inception and its ability to serve at scale makes it a reliable choice. This has been proven by its inclusion in the tech stack for large-scale apps built by leading tech companies.
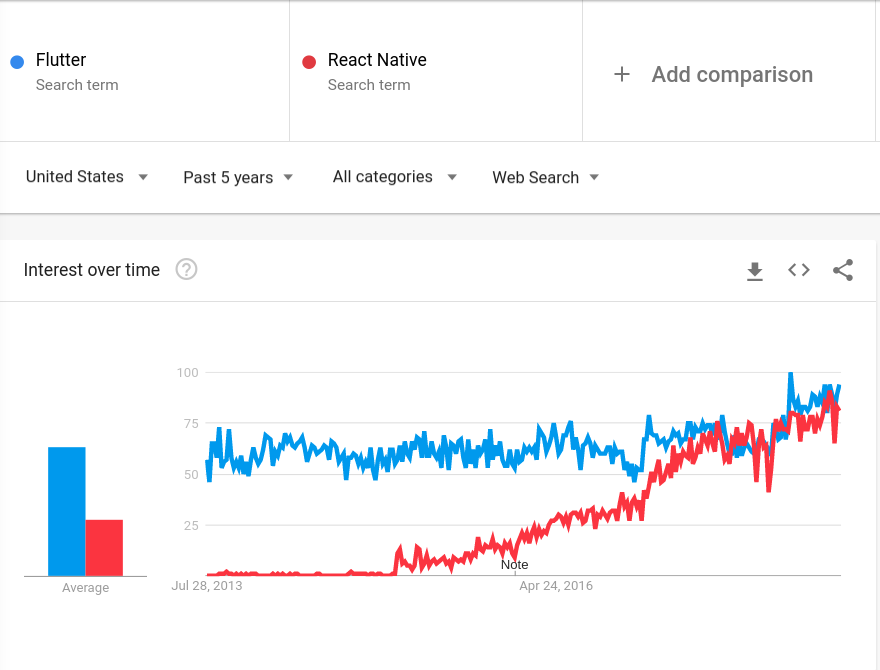
Although Flutter is relatively new to the market and it was released on May 2017 which is 2 years after React Native was publicly launched. Over the past Flutter has ben trending highly than any other cross-platform framework and you can see the stats below comparing trends of Flutter vs React Native: